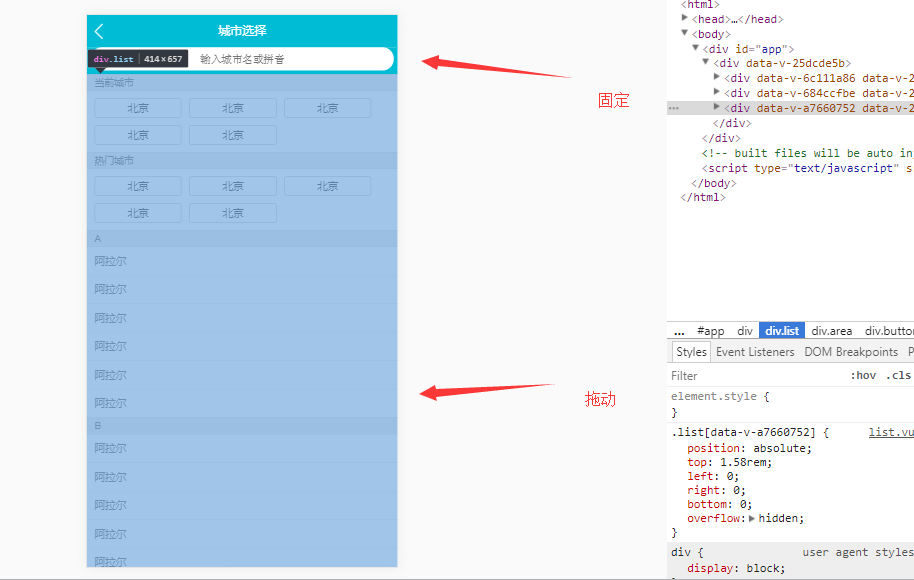
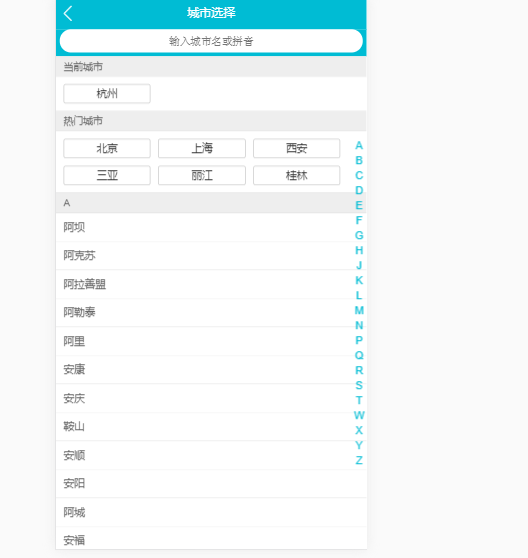
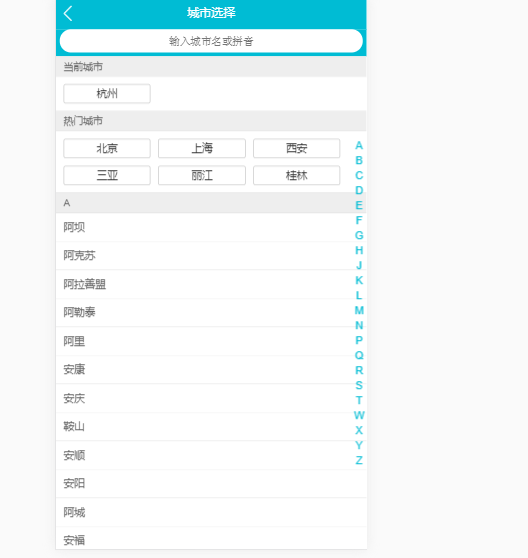
要实现如下效果

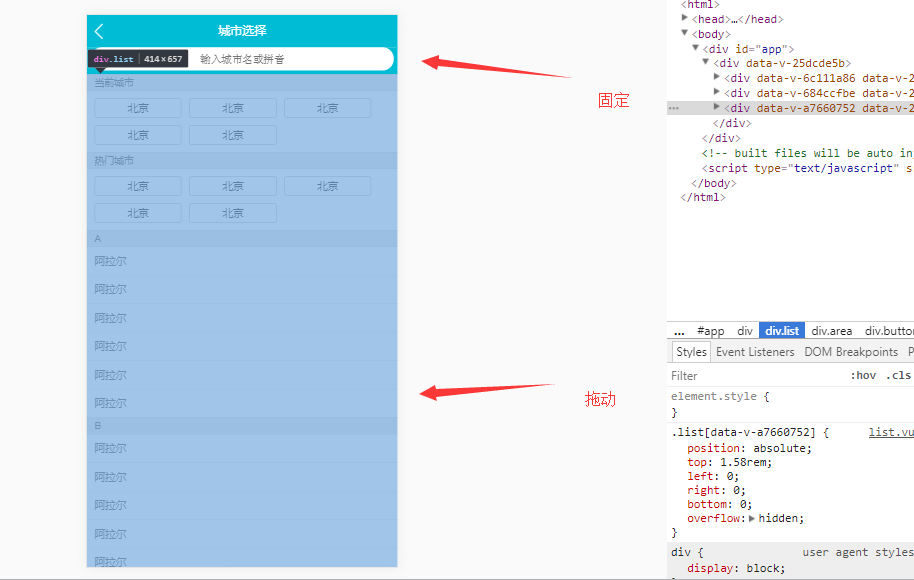
使用npm安装better-scroll


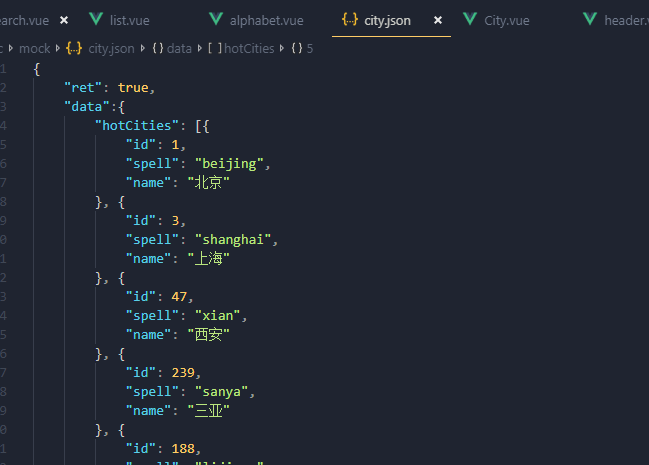
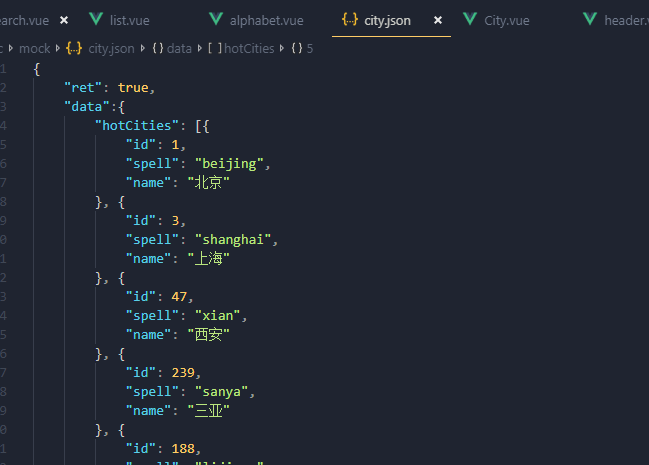
准备一个city.jsonMOCK数据里面返回了从A到Z的城市

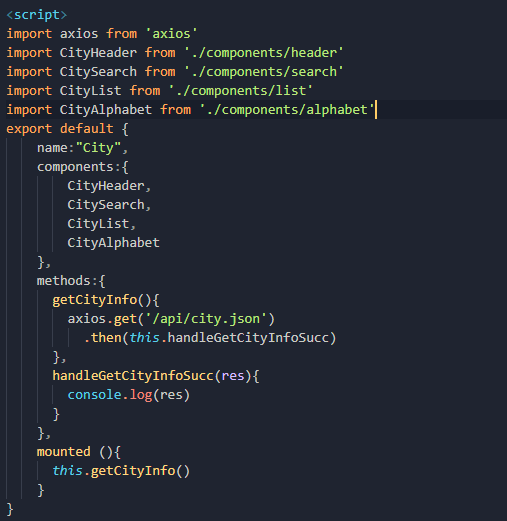
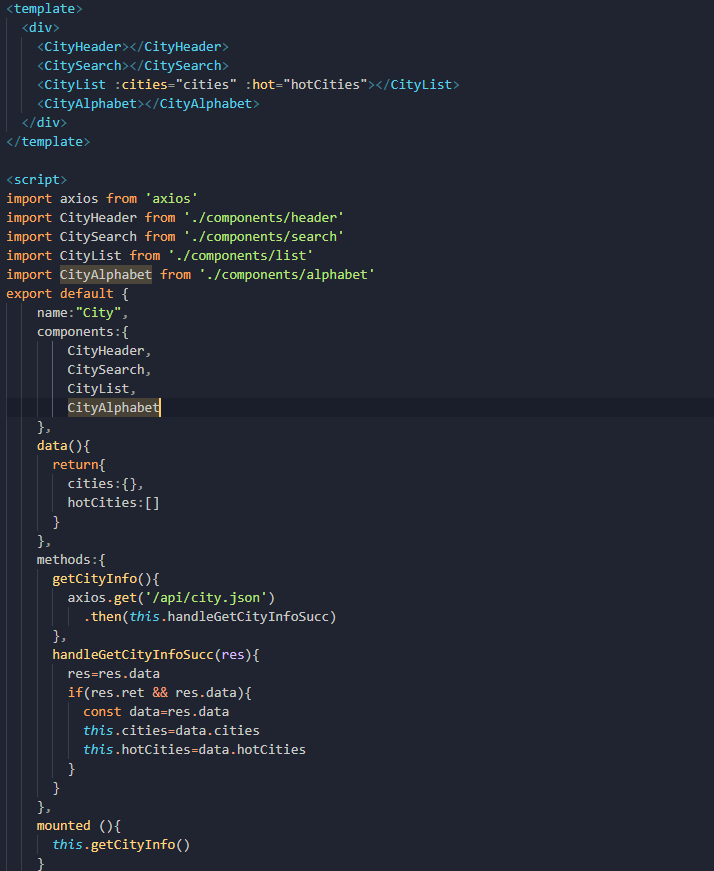
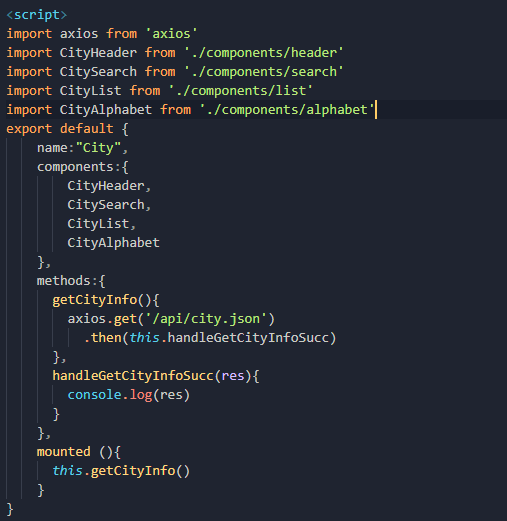
和首页数据获取一样,引入axios获取城市数据

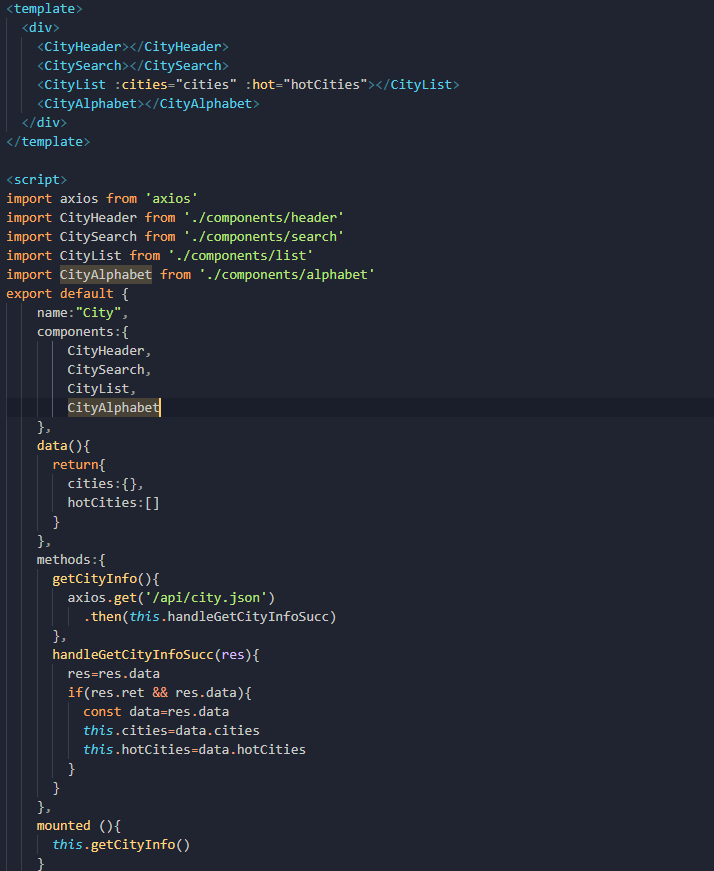
把数据分发到子组件中:

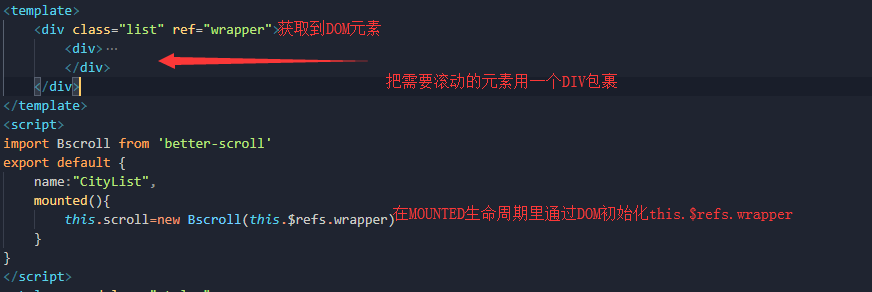
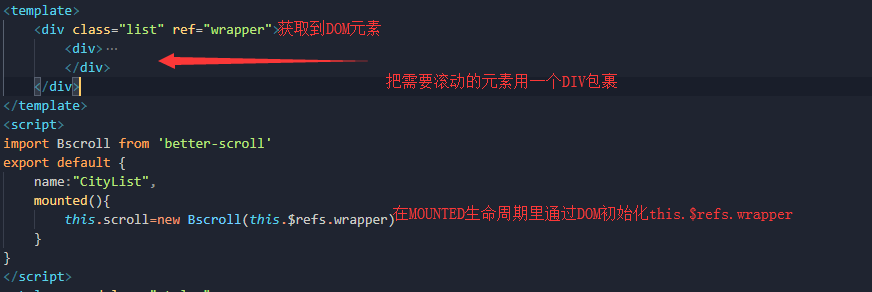
子组件接受数据并循环:

效果完成:

本文共 163 字,大约阅读时间需要 1 分钟。
要实现如下效果

使用npm安装better-scroll


准备一个city.jsonMOCK数据里面返回了从A到Z的城市

和首页数据获取一样,引入axios获取城市数据

把数据分发到子组件中:

子组件接受数据并循环:

效果完成:

转载于:https://www.cnblogs.com/rmty/p/11040799.html